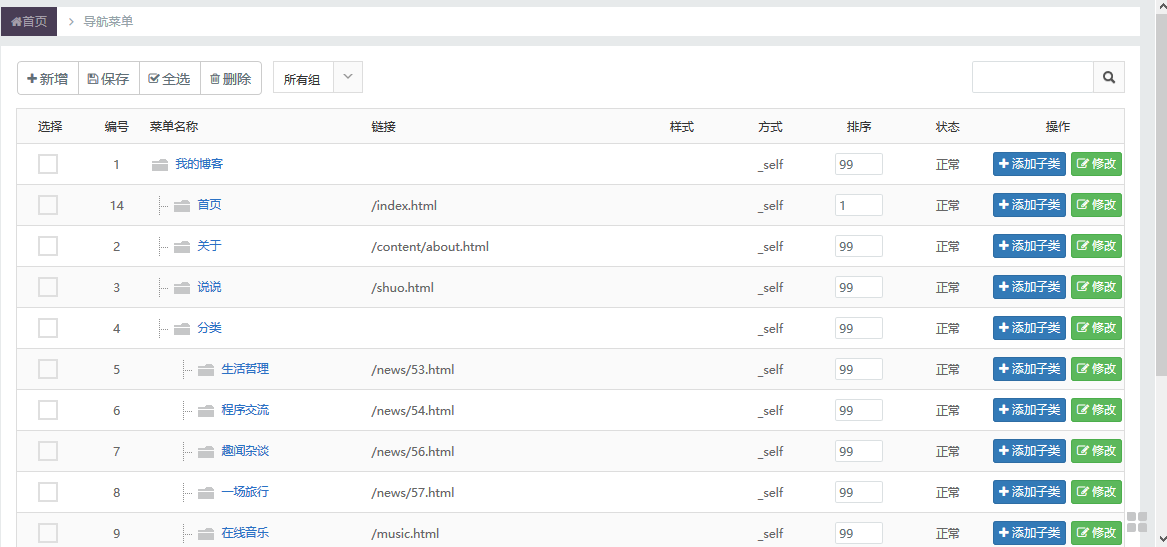
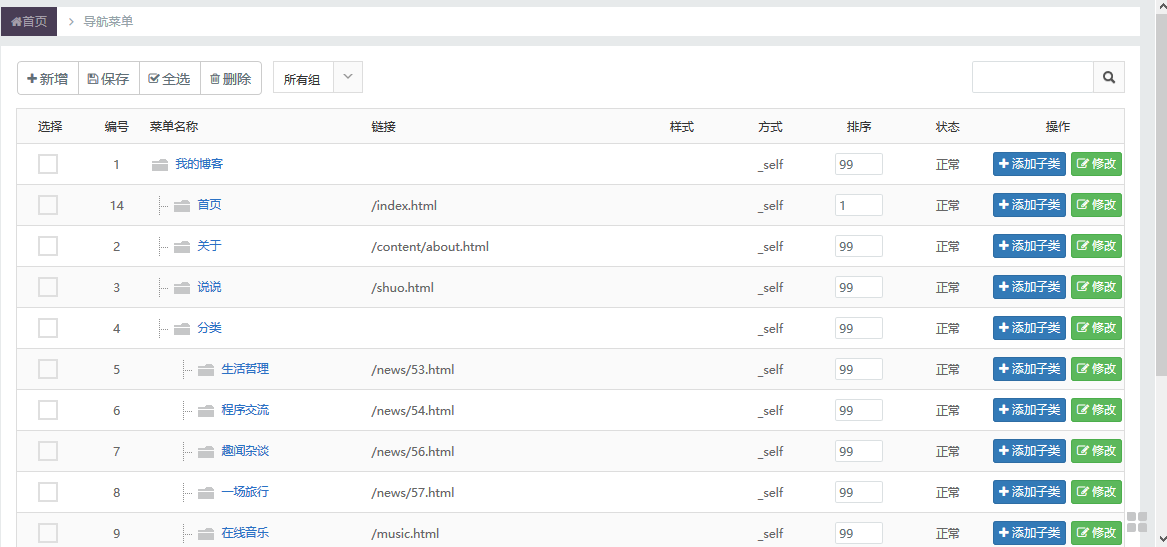
使用DTcms开源程序建站的时候,也许我们会需要一个可以专门管理导航菜单的链接的插件,既可以提高我们的工作效率,也方便操作和维护网站的运行。之前看过Hailin同学写了一篇关于DTcms导航菜单插件开发教程,深受启发,所以DTMO开发了导航菜单插件,希望能帮助到菜鸟们更好更快建站,大神请飘过,不喜勿喷!


导航菜单插件的使用方法:
1.只有一级菜单引用方法;第1行最后的10代表显示前10条记录,1为父类ID
<%set DataTable mainMenu=get_plugin_method("DTcms.Web.Plugin.Menu", "menu", "get_menu_content", 10, 1)%>
<%if(mainMenu.Rows.Count>0)%>
<ul>
<%foreach(DataRow dr in mainMenu.Rows)%>
<li<%if({dr[css]}!="")%> class="{dr[css]}"<%/if%>>
<a href="{dr[link_url]}" target="{dr[target]}">{dr[title]}</a>
</li>
<%/foreach%>
</ul>
<%/if%>
2.多级菜单引用方法;第1行最后的10代表显示前10条记录,1为父类ID
<%set DataTable mainMenu=get_plugin_method("DTcms.Web.Plugin.Menu", "menu", "get_menu_content", 10, 1)%>
<%if(mainMenu.Rows.Count>0)%>
<ul>
<%foreach(DataRow dr in mainMenu.Rows)%>
<li>
<a href="{dr[link_url]}" target="{dr[target]}">{dr[title]}</a>
<%set DataTable subMenu=get_plugin_method("DTcms.Web.Plugin.Menu", "menu", "get_menu_content", 0, {dr[id]})%>
<%if(subMenu.Rows.Count>0)%>
<ul>
<%foreach(DataRow dr2 in subMenu.Rows)%>
<li><a href="{dr2[link_url]}" target="{dr2[target]}">{dr2[title]}</a></li>
<%/foreach%>
</ul>
<%/if%>
</li>
<%/foreach%>
</ul>
<%/if%>
个人觉得导航插件并不能满足多种需求,本网站也就没采用导航插件,根据个人需求进行开发就好




