2017-3-1更新
1.修改缓存bug,经测试只要开启了关于缓存的某个标记,无论是否关于该页面缓存是否开启,都会执行缓存
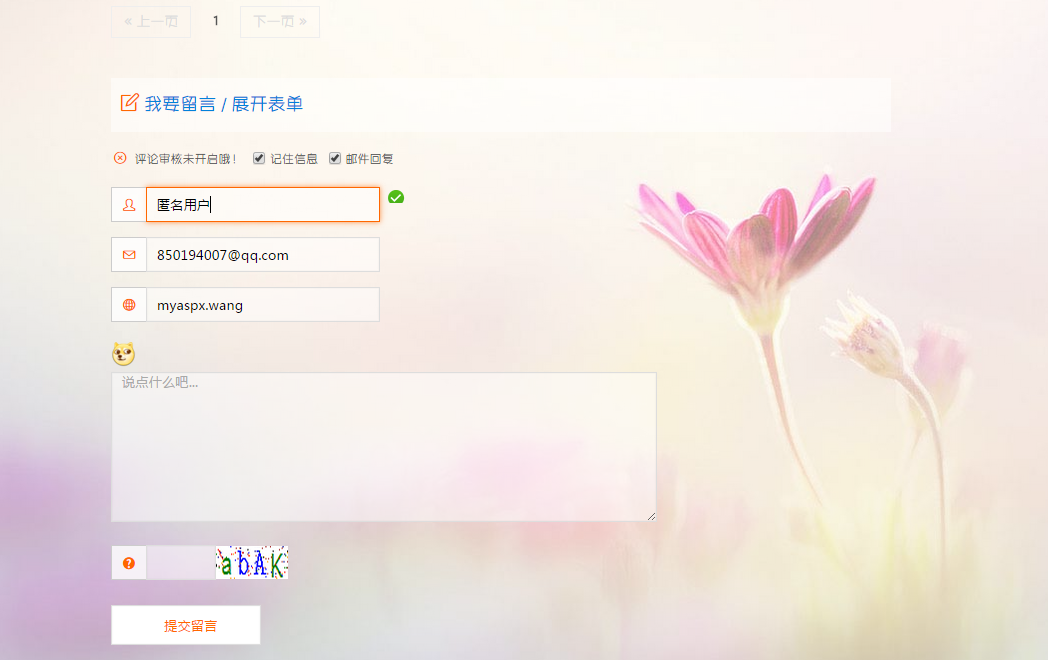
2.优化留言,根据留言IP得到最近留言者填写的留言信息,并赋值到留言栏
2017-1-4更新
1.添加论坛功能,具体功能请到论坛体验
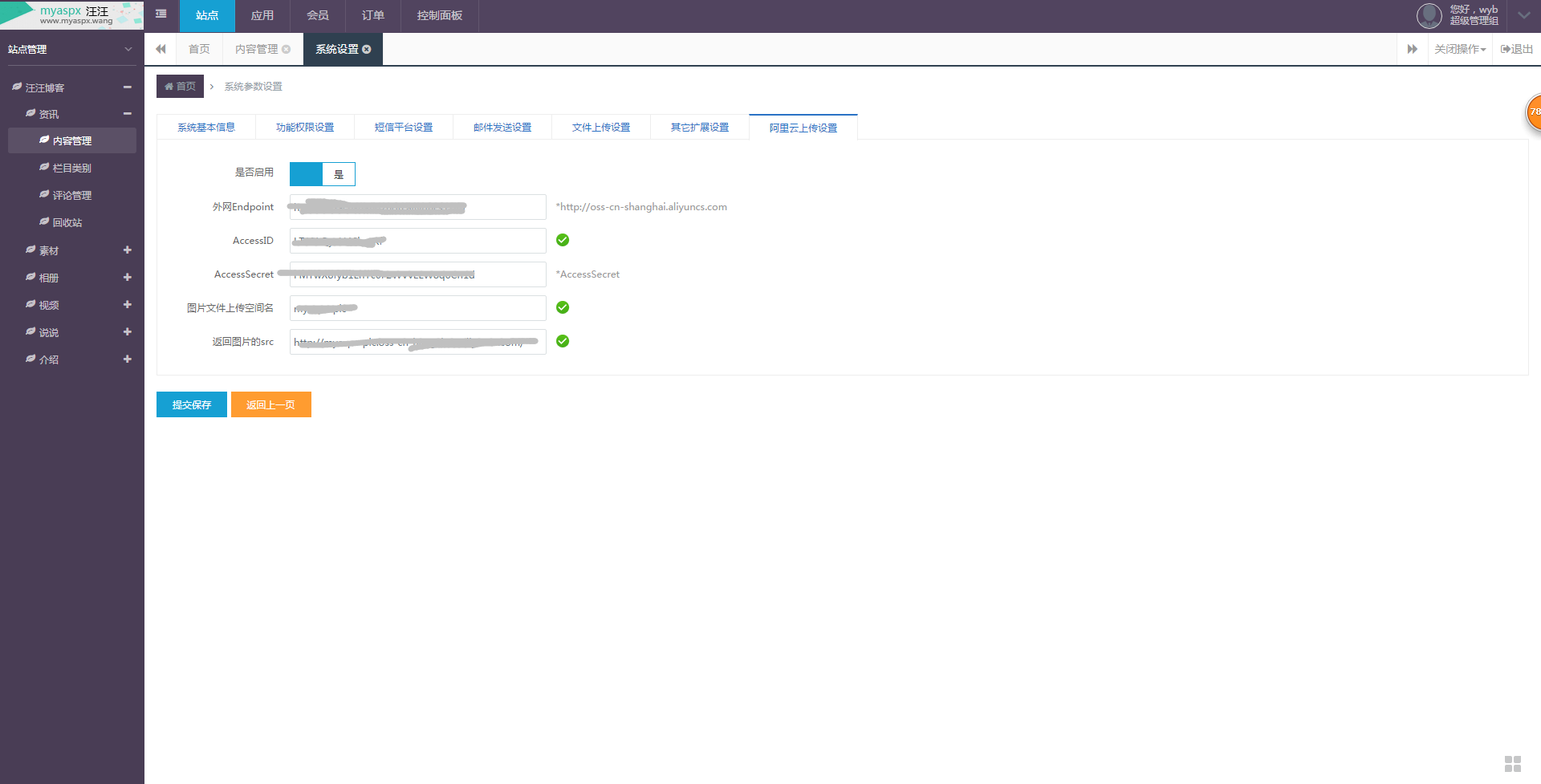
2.图片、文件上传OSS
3.后台增加一套皮肤,由于目录太少,看着有点不爽
2016-12-8更新
1.后台会员增加发送邮件功能
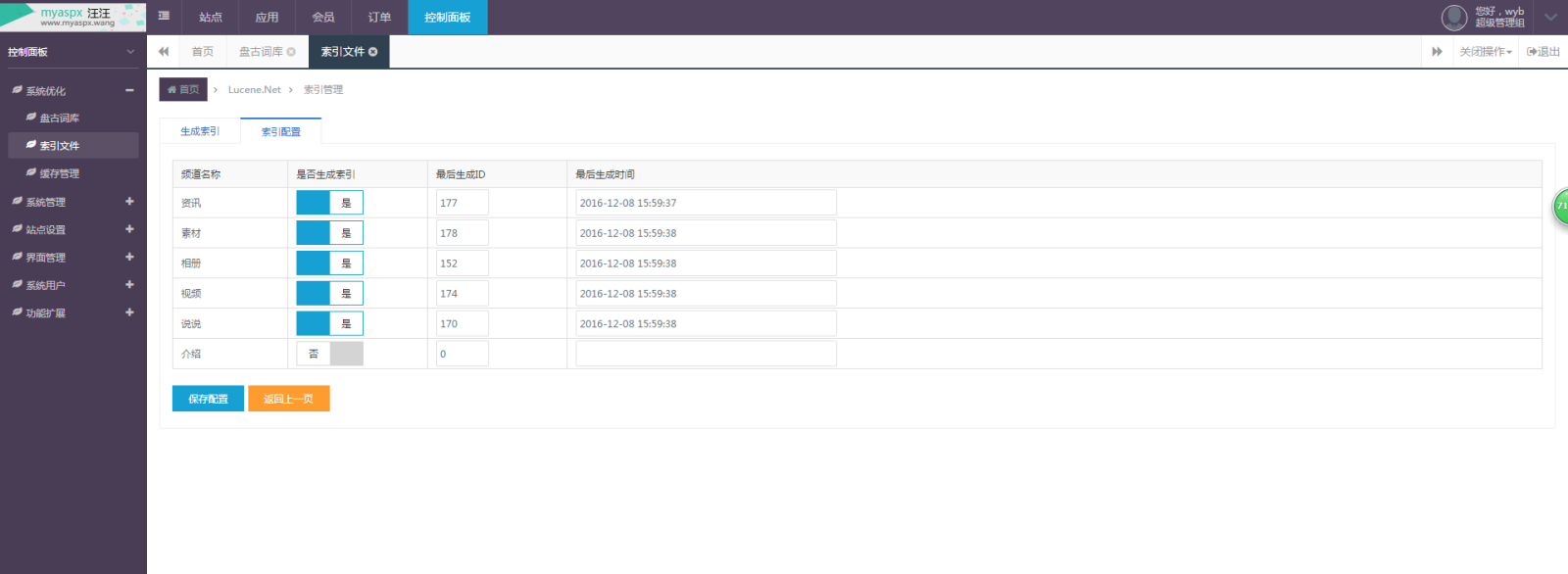
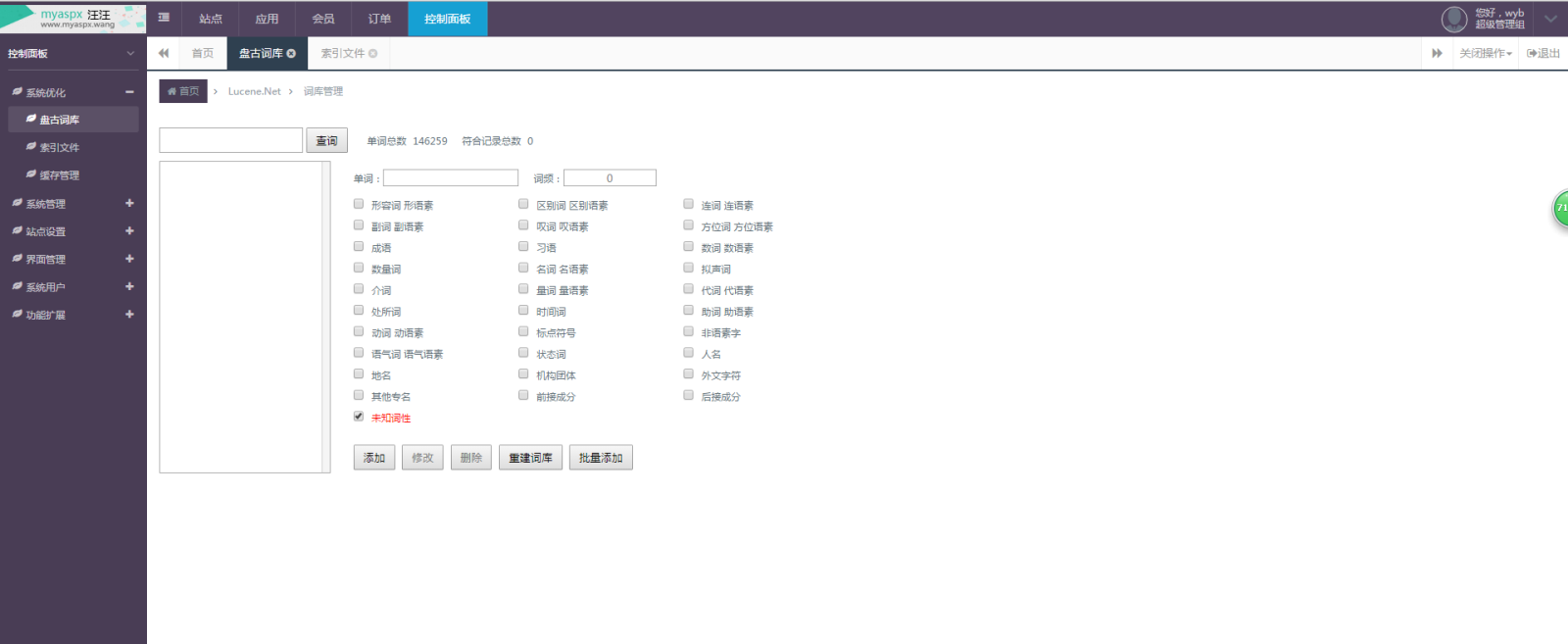
2.增加对“Lucene.NET”和“词库管理”的支持
2016-11-18更新
1.问答插件测试版发布
2016-11-15更新
1.前台会员登录后,会员中心增加视频解析功能,支持大多数视频网站解析
2.后台增加功能扩展,增加的功能包括解析视频、二维码生成工具、JSON格式校验、JS代码格式化等等
2016-11-6更新
1.使用收藏插件,会员登录后可根据自己的喜好收藏本网站的文章,在会员中心可查看已收藏的文章
2016-11-1更新
1.增加视频频道,通过上传视频或者视频地址进行视频播放,视频地址通过工具解析得到视频地址,支持大多数视频网站,但是有时间限定,也许一天时间就会过期
2017-3-1

2017-1-4


2016-12-8



此次一共更新了两个功能:
1:后台编辑器上传图片添加水印
2:查看详情可点击图片进行放大查看
更新这两个功能用了两天,怎么说呢时间大部分都在解决点击图片放大查看,原本这个功能是很好解决的,只需要看一下百度编辑器的文档就行了,在它的常见问题就可以看到解决方案,万万没想到的是它的文档不知道好久没更新了,又是去编辑器github留言还是去其他地方提问,结果github一点消息都没有,最后只有自己想办法解决了,中间的过程就不详说了,下面说下这两个功能的解决方案。
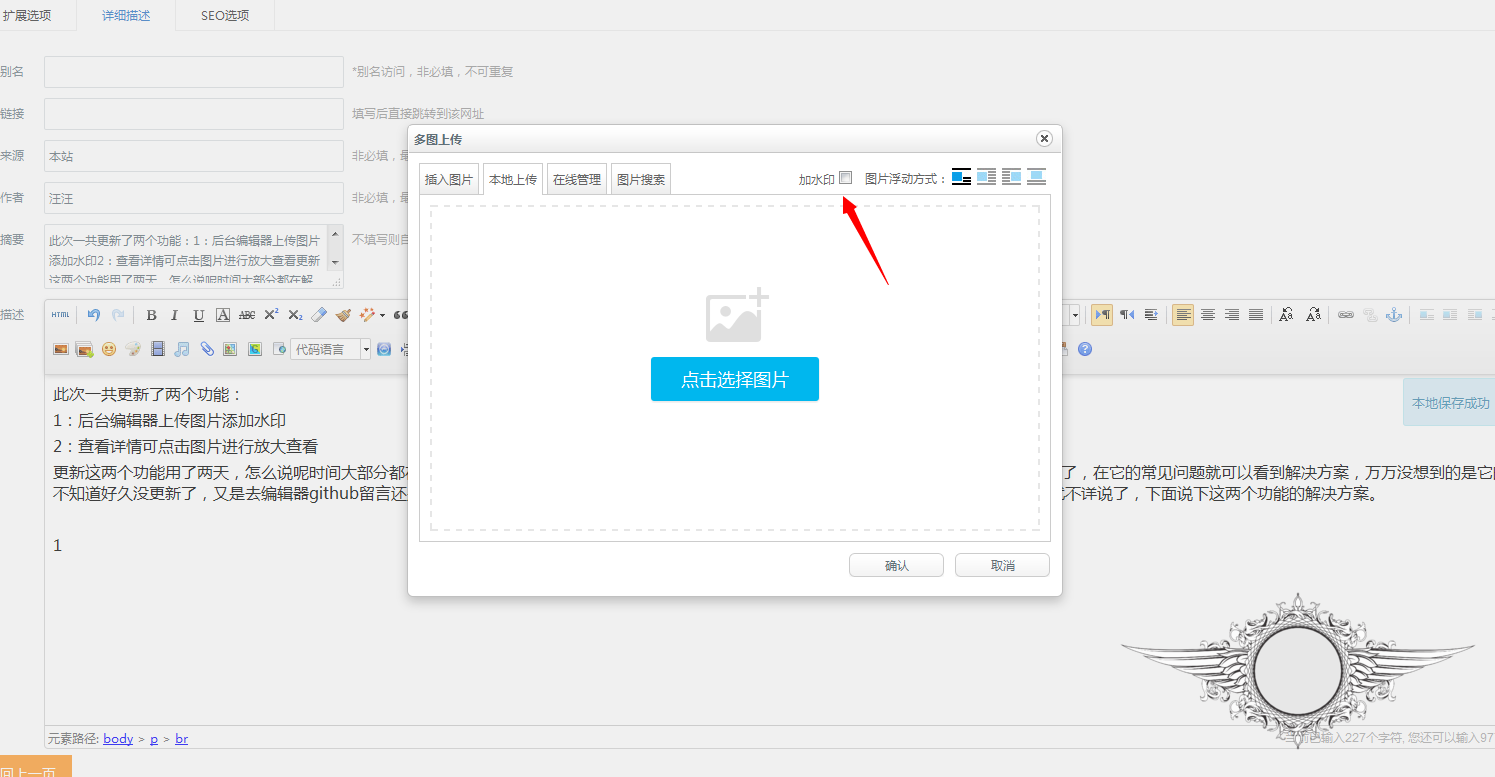
1

大家也看了吧,可根据自己的需要选择是否需要添加水印,这里我就选择添加。
1.1 准备 从官网下载的Ueditor压缩包,我下载的是ueditor1_4_3-utf8-net 这个版本,下面的介绍是对这个版本而言的
1.2 修改界面
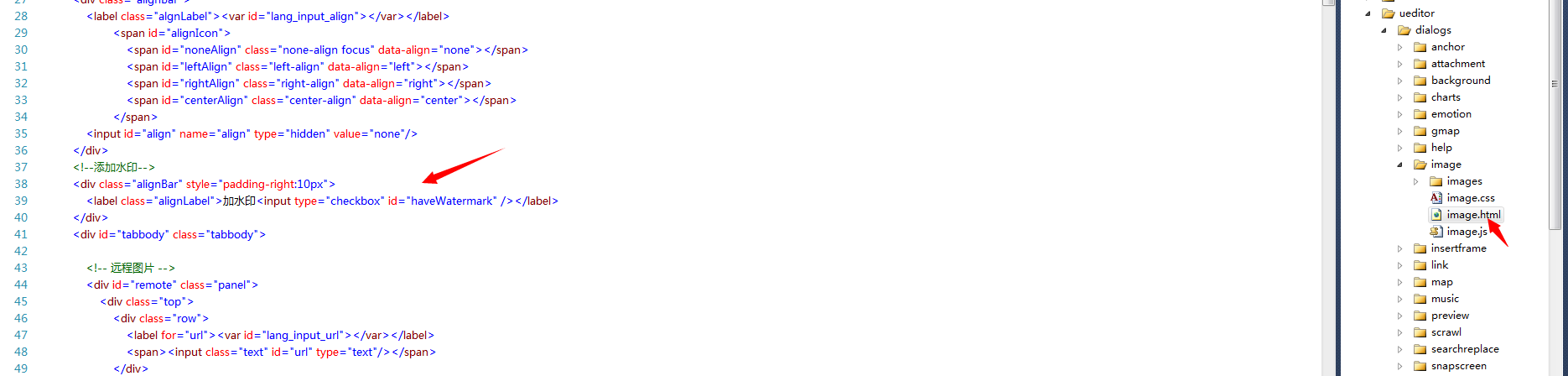
找到我们要添加"加水印[checkbox]"的地方

由此可以知道,我们应该到image.html 这个文件去修改我们的html代码,在 image.html文件的第36行开始添加几行html代码:
<!--添加水印--> <div class="alignBar" style="padding-right:10px"> <label class="alignLabel">加水印<input type="checkbox" id="haveWatermark" /></label> </div>
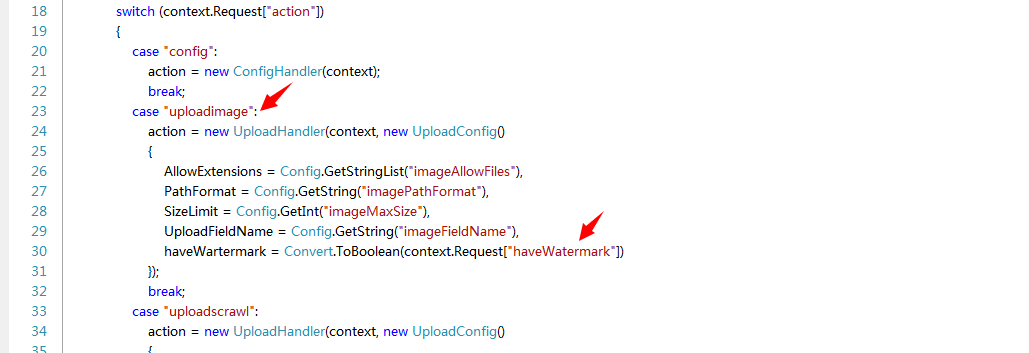
图片的上传是由controller.ashx 来处理的,而且有请求的参数:action 和 encode 。那我们再来看一下controller.ashx 具体是怎么处理的:

前台传过来的参数action 参数值为uploadimage ,类action 由派生类 UploadHandler进行实例化,UploadHandler 又通过构造函数注入 UploadConfig类的实例,最后由action.Process()调用,其中File.WriteAllBytes 即为保存图片的方法。
上面就是图片上传中"本地上传"的主要处理代码。现在思考一下,我们要给图片加水印,应该怎么去做呢?
有人很快就反应过来了:我们可以从前台请求controller.ashx 时将带有是否要加水印的"字符串"一并传递到后台,后台通过判断就可以做出相应的处理了!
实现
-
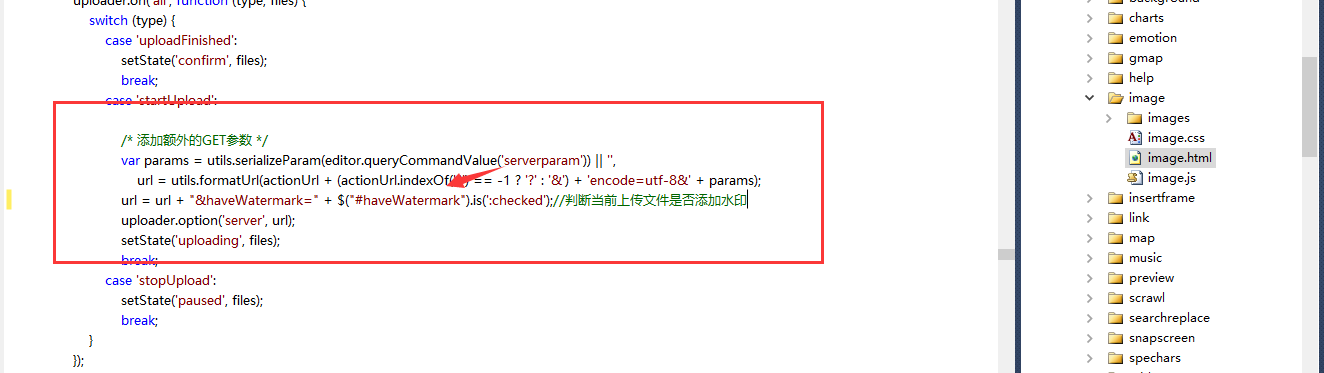
先找到请求controller.ashx 时,参数是从哪里添加上去的,js基础比较好的同学应该不难找到:

-
后台获取参数并进行判断是否要加水印


这样第一个功能编辑器上传图片添加水印就这样解决了。
2 逛论坛的人都知道有这样一个功能:点击图片,可以放大查看。有的时候确实需要这个功能,比如我的博客,我截的图都是全屏截取的,在页面上展示的时候,图片按照百分比缩放,这样一来图片就会看着有种不清晰的感觉,现在我就说说我的办法。
我用的是blueimp插件来实现的,所以想实现这个功能的伙伴自己去网上下载吧。
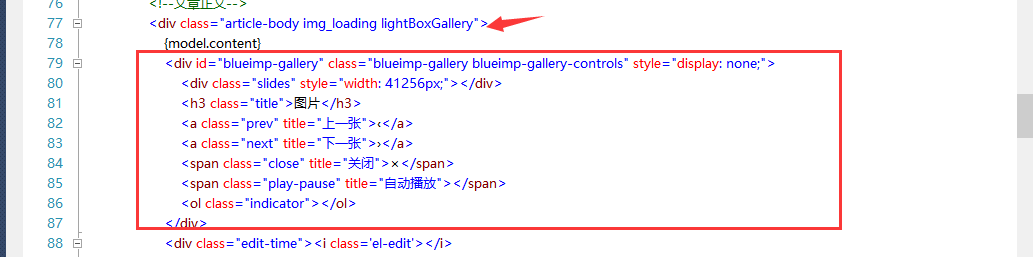
2.1 首先在展示的页面引用入blueimp的css、js文件,在内容外添加一层div包裹并添加class lightBoxGallery,只要是在lightBoxGallery下的图片点击了,就会出现放大效果,但是图片必须在a标签里面,格式如:
<a href="图片地址" title="图片名称" data-latex="">
<img src="图片地址" alt="图片名称"/>
</a>
每个a标签都必须标上 data-latex="" 作为标记。

这个图片放大的效果就完成了,当然要学会偷懒,你不可能每次上传图片然后手动去编辑吧,那样不仅效率慢而且很麻烦,于是我就想到在上传图片的时候默认就给它加上a标签。这个实现起来也挺简单的,有兴趣的伙伴可以留言。




